一到什么纪念日,这帮人就不管别人愿意不愿意,强行把网站改成灰色。搞得别人也不开心。完全就是强奸民意。
但是网页改成灰色,或者恢复彩色,就一分钟的事,都非常容易操作。
比如这个网页ccav.com,已经变灰了。

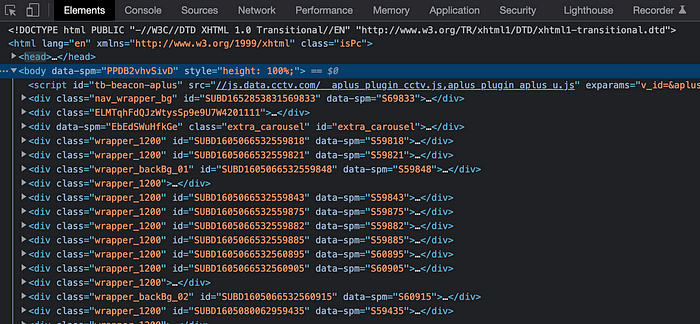
这时候,如果使用chrome浏览器,只要右键选Inspect,或者按F12,就会调出浏览器的调试工具。


在第一个Tab elements里面直接编辑网页即可。
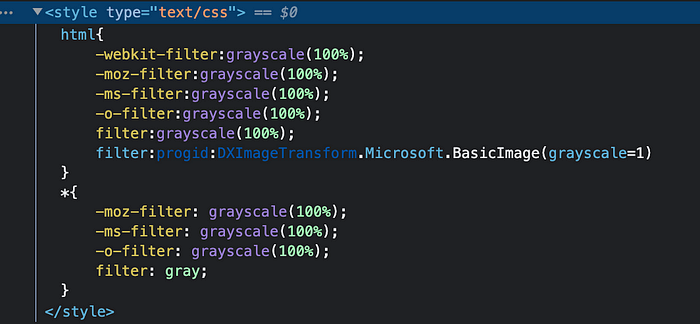
搜索关键字gray,会出来一段CSS样式。一般就在页面最顶部。

<style type="text/css">
html{
-webkit-filter:grayscale(100%);
-moz-filter:grayscale(100%);
-ms-filter:grayscale(100%);
-o-filter:grayscale(100%);
filter:grayscale(100%);
filter:progid:DXImageTransform.Microsoft.BasicImage(grayscale=1)
}
*{
-moz-filter: grayscale(100%);
-ms-filter: grayscale(100%);
-o-filter: grayscale(100%);
filter: gray;
}</style>
右键,选择edit as html,将这段整个删除即可。页面马上恢复彩色。

这个方法有一个不足之处就是,一旦页面刷新之后,就又变成灰色了。这时只要在chrome的store里下载一个permanent inspect element扩展,将网页修改保存即可。这样就可以一直保持彩色了。


要是页面显示出了问题,reset即可恢复原样。
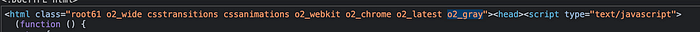
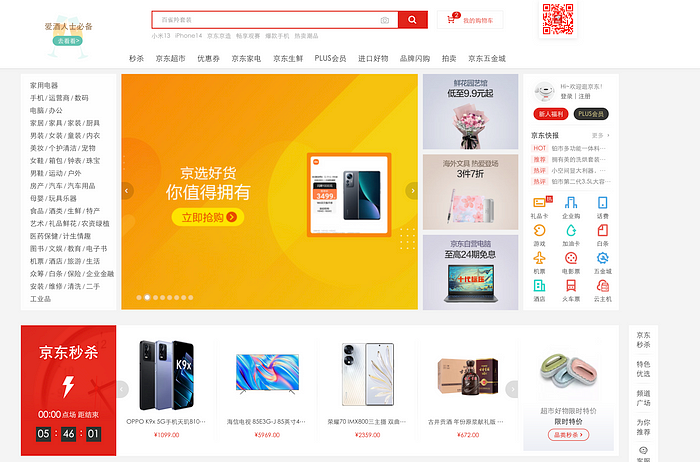
京东的页面更加简单,顶部第一行html,

<html class="root61 o2_wide csstransitions cssanimations o2_webkit o2_chrome o2_latest o2_gray"><head><script type="text/javascript">
删除o2_gray即可。改成:
<html class="root61 o2_wide csstransitions cssanimations o2_webkit o2_chrome o2_latest"><head><script type="text/javascript">
秒变彩色。

没有评论:
发表评论